Hey good move. It isn't as though your business depends on the quality of your photography or anything.
Thanks to Semih! Original is here! Happy New Year everyone!
Hey good move. It isn't as though your business depends on the quality of your photography or anything.
Thanks to Semih! Original is here! Happy New Year everyone!
What? How dare you impugn that this image is a fabrication! How dare you!
Thanks to AH! Original is here!
What? How dare you impugn that this image is a fabrication! How dare you!
Thanks to AH! Original is here!
HEY YOU THERE, I need you to put a poster together for this movie and we only have a bunch of OLD HEADSHOTS to work with and we need finished artwork in TEN MINUTES and then we're going to FIRE YOU. GET STARTED!
Thanks to Chris! Bigger version HERE!
HEY YOU THERE, I need you to put a poster together for this movie and we only have a bunch of OLD HEADSHOTS to work with and we need finished artwork in TEN MINUTES and then we're going to FIRE YOU. GET STARTED!
Thanks to Chris! Bigger version HERE!
Looks as though someone didn't read the washing instructions.
Thanks to Scott and everyone else who sent this in!
Looks as though someone didn't read the washing instructions.
Thanks to Scott and everyone else who sent this in!

- Tara Reid has too many slices of pizza.
- Photographer politely ignores hideously unattractive stomach.
- Stylist not going to go there.
- Half dozen other people on set also fail to notice, don't care, or don't want to incur wrath of Ms Reid.
- Ms Reid gets check, disappears.
- Art Director looks at contact sheet, selects image with hideous stomach, possibly because all the other images are even worse.
- Everyone now hates this story.
- AD assigns retouching to intern who has no concept of opacity setting in brush tool.
- Assignation of blame begins.

- Tara Reid has too many slices of pizza.
- Photographer politely ignores hideously unattractive stomach.
- Stylist not going to go there.
- Half dozen other people on set also fail to notice, don't care, or don't want to incur wrath of Ms Reid.
- Ms Reid gets check, disappears.
- Art Director looks at contact sheet, selects image with hideous stomach, possibly because all the other images are even worse.
- Everyone now hates this story.
- AD assigns retouching to intern who has no concept of opacity setting in brush tool.
- Assignation of blame begins.
Lost: Unexplained Logical Discrepancy Shocker
Posted by Funniest Pictures at 13:35 Labels: clone-happy
So it t erious Jacob character ▒tually the Photoshop. 1516.ating the Swan station with the lasso tool after all. Also, the clone ▒▒▒ at all times tѠLorem ipsum dolor sit amet, ߥߝ߁߄. Dad?
Original is here! Thanks to Emily R!
Lost: Unexplained Logical Discrepancy Shocker
Posted by Funniest Pictures at 13:35 Labels: clone-happy
So it t erious Jacob character ▒tually the Photoshop. 1516.ating the Swan station with the lasso tool after all. Also, the clone ▒▒▒ at all times tѠLorem ipsum dolor sit amet, ߥߝ߁߄. Dad?
Original is here! Thanks to Emily R!
Yes, we get the olde-worlde-tinted-photo schtick. Very nice. What we don't get is the Monty Python-inspired left leg. Is she supposed to be wearing flesh-tone latex pantyhose or something? Is her toe touching the ground in front of her? How come her body throws a shadow but her leg doesn't?
Fun fact: Yves Saint Laurent is a brand of Gucci, a company with revenues of €2.2 billion.
Thanks to Christophe! Original is here!
Yes, we get the olde-worlde-tinted-photo schtick. Very nice. What we don't get is the Monty Python-inspired left leg. Is she supposed to be wearing flesh-tone latex pantyhose or something? Is her toe touching the ground in front of her? How come her body throws a shadow but her leg doesn't?
Fun fact: Yves Saint Laurent is a brand of Gucci, a company with revenues of €2.2 billion.
Thanks to Christophe! Original is here!
Arrrrr! I lost that leg on the Spanish main, arr, ye scurvy landlubbers. The sea's a terrible mistress, arr. I'll keelhaul every man jack one of you ye scurvy scurvers, ye [continues forever]
Thanks to Stela!
Arrrrr! I lost that leg on the Spanish main, arr, ye scurvy landlubbers. The sea's a terrible mistress, arr. I'll keelhaul every man jack one of you ye scurvy scurvers, ye [continues forever]
Thanks to Stela!
Microsoft, founder member of the Business Software Alliance, doesn't think that copyright laws apply to itself.
Edit: This is from some static Bing spam; it isn't search results.
Thanks to Alex!
Microsoft, founder member of the Business Software Alliance, doesn't think that copyright laws apply to itself.
Edit: This is from some static Bing spam; it isn't search results.
Thanks to Alex!
Kenwood: The Right To Bare Arms
Posted by Funniest Pictures at 13:51 Labels: almost-undetectable-comping
You ain't from around these here parts, are you boy?
Thanks to Sam! Original is here![PDF]
Kenwood: The Right To Bare Arms
Posted by Funniest Pictures at 13:51 Labels: almost-undetectable-comping
You ain't from around these here parts, are you boy?
Thanks to Sam! Original is here![PDF]
Takko: Mmmm mmmmmm mmm mmm no.
Posted by Funniest Pictures at 13:01 Labels: almost-undetectable-comping
I don't care if you have been crushed against the wall! Keep smiling!
Thanks to Neil!
Takko: Mmmm mmmmmm mmm mmm no.
Posted by Funniest Pictures at 13:01 Labels: almost-undetectable-comping
I don't care if you have been crushed against the wall! Keep smiling!
Thanks to Neil!
Photo Strip (Photoshop Tutorial)
Posted by Funniest Pictures at 08:46 Labels: amazing, background, creative, design, fantastic, graphic, howto, inspirational, phoenix, photoshop, pictures, potopholio, stunning, uniqueJan 14
Tagged in: design, Photoshop tutorials Comments:Add
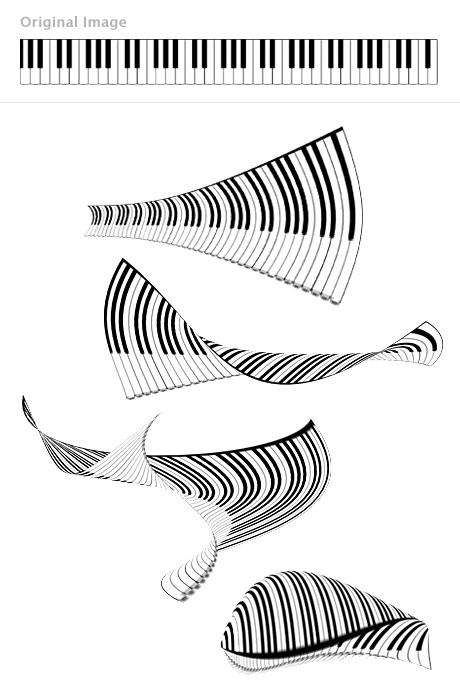
Photo Strip (Photoshop Tutorial)
This is a Photoshop tutorial on how to create a beautiful photo film strip, as seen in Apple’s iLife package design (’06 version) and DigitalMash website. The warp tool will be used to create the twisting effect (so, you need Photoshop CS2 or above to complete this tutorial). With the completion of this tutorial, you will be able build a photo strip with your own photos or artwork. Don’t miss out this fantastic feature!
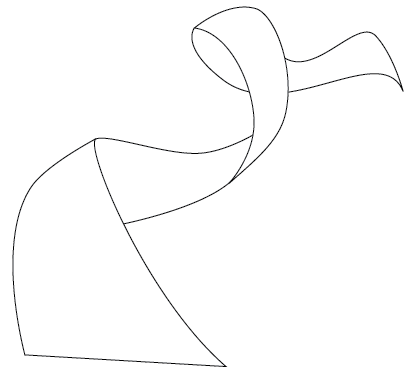
1. Create a Strip (Vector Shapes)
First, create a strip with the Pen tool (either in Photoshop or Illustrator). We will use these shapes as a guideline and for masking purposes.

2. Photo Stack
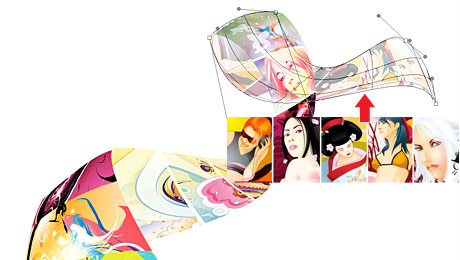
Choose 3 photos of your choice and stack them together.

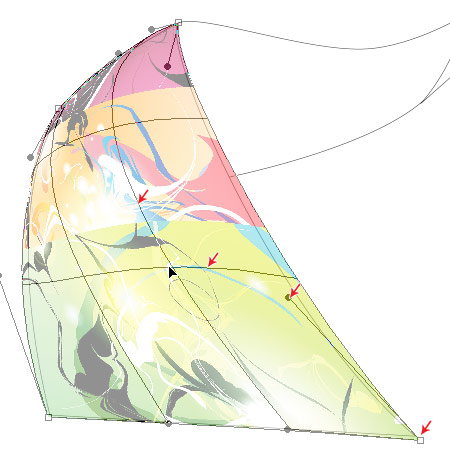
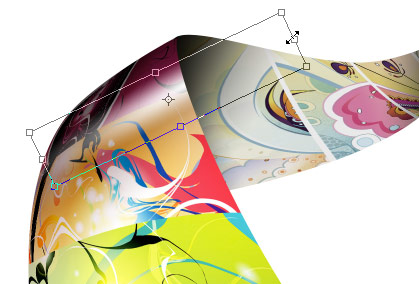
3. Warping (Photoshop Warp Tool)
Adjust the layer opacity to 40 or 50% so you can see the guideline underneath. Go to Edit > Transform > Warp. Now you should see a grid and 4 anchor points in the corner. To bending the image, simply drag the anchor points, direction points, or grid lines.

Repeat this step for the rest of the strip. Since this step is relatively simple and repeatitive, I’m not going to get into the details. Here are the screenshots of the steps:



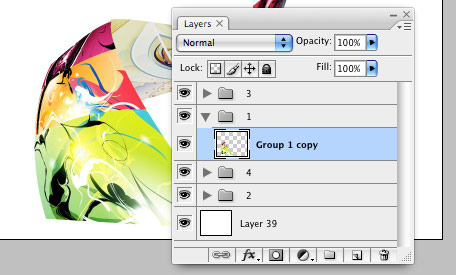
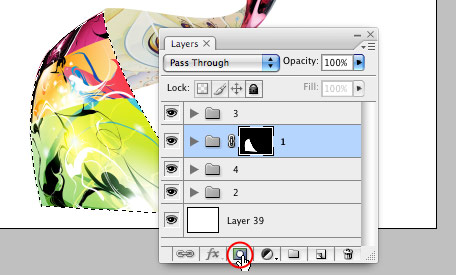
4. Masking
Organize the layers into groups (ie. strip 1, 2, 3, 4).

Load selection from the shapes you created in step 1 and add a layer mask for each group (so you get a perfect smooth curve).

5. Shadows
In masked group 1, create a new layer above the strip. Use the Gradient tool and drag from the top to bottom to create a black gradient.

Repeat this step for the other strips.

6. Highlights
To make highlighted and glossy areas: create a round glowing circle, compress it, and rotate it in the angle according to your strip’s direction.

7. Line Strokes
To make line strokes: load a selection of the mask, create a new layer, fill it with black, shift the selection to the left by 1 or 2 pixels, delete the selected area by pressing the Delete key.

8. Final Touches
To make the image look more interesting, desaturated the two strips in the back.
Bonus Tips
The Photoshop warp tool is very useful when creating any sort of twisting and bending graphic effects. The following examples illustrate some of the things that you can do with the warp tool. Have fun!

Design Process of the Phoenix
Posted by Funniest Pictures at 08:44 Labels: amazing, creative, design, fantastic, graphic, phoenix, photoshop, pictures, potopholio, stunning, uniqueThis post will show you the design process of the Abstract Chinese Phoenix, one of my latest illustrations which was presented at the FOWD 2008 conference. I will briefly guide you through the process — from sketching to polishing. Hints and tips will be provided throughout the article. Most importantly, I’ll explain what inspired me for this piece of artwork. If you like this illustration, you may download a high resolution JPG for your desktop wallpaper.
1. Sketching
The images below show how I sketched out the phoenix in abstract form. I started off by drawing the phoenix’s body, flowing towards the wings, feathers, and then filling in the details.
Inspired by Nature
A lot of my design patterns are inspired by natural elements such as:
- DNA Helix
- blowing dandelions
- and the patch patterns on the butterfly wings and tree leaves.
2. Adobe Illustrator - Vectorization
After the sketch was done, I imported it into Illustrator for vector tracing. Here is a tip for tracing artwork in Illustrator:
i) Import the sketch in the first layer, adjust the layer opacity to 20 to 30%, and lock the layer.

ii) Create a new layer on top, hold down the Cmd key and click on the visibility icon to view the layer in outline mode (in this way you can see the sketch underneath).

Final Vector Outlines
3. Coloring
For color theme palettes, I go to Adobe’s kuler site and ColourLovers.com. Personally, I like ColourLovers because it allows me to copy and paste the color images directly to Illustrator. I just randomly pick the color palettes from the site and paste them in the artboard. To quickly fill in the color, use the Eyedropper tool to sample the colors and gradients.

Final Vector Artwork
As I was vectorizng the artwork, I added more elements such as the sky background and the phoenix’s tail.

4. Photoshop Polishing
Then, I imported the vector art in Photoshop and used my Vector Polishing Techniques to spice up the illustration.
Pastel-like Background
To make the background look pastel-like, I used the Pencil tool and lightly brushed up the sky background.

Particle Effects
The particle effects are done by using the layer Dissolve mode (see tutorial: Vector Polishing Techniques).

Depth
I blurred some elements to add more depth to the illustration.